博客使用网络字体啦
前言
最近我简化了博客界面,对衬线体(serif 有边角装饰的字体)的依赖性很强,然后我在fonts.css 跨平台字体解决方案中找到宋体的font-family属性并设置到网页样式中:
font-family: Georgia, "Nimbus Roman No9 L", "Songti SC", "Noto Serif CJK SC", "Source Han Serif SC", "Source Han Serif CN", STSong, "AR PL New Sung", "AR PL SungtiL GB", NSimSun, SimSun, "TW\-Sung", "WenQuanYi Bitmap Song", "AR PL UMing CN", "AR PL UMing HK", "AR PL UMing TW", "AR PL UMing TW MBE", PMingLiU, MingLiU, serif;
即使设置了上面这么多种客户端可能预装的字体,但是在手机端打开网页时,也没有一个被匹配。手机端显示的效果千奇百怪,甚至有的手机还使用了自定义字体,所以你会发现网页效果变得完全不能控制。
网页中是不推荐使用网络字体的,因为英文的字符比较少,和中文相比简直是小巫见大巫,所以在中文网页中很少使用网络字体。但是,现在都2020年了,用户网络带宽普遍提升,而且博客的核心是文章,大量大段落的文字,使用宋体这种衬线体能让用户有更好的阅读体验,适合用户的长时间阅读。
所以使用网络字体未尝不可,我们要展现祖国汉字的美!
Google Fonts
博客如今使用了思源宋体,我非常喜欢,而且它也是开源字体,用起来也不会有版权问题。
要在网页中使用它,我们可以选择Google Fonts,另外Adobe Typekit也提供了类似的服务,你也可以选择用 Adobe 的服务,我个人更青睐谷歌。
在谷歌字体中思源宋体归类在Noto,英文名为Noto Serif SC,而 Adobe 归类在Source里,英文名为Source Han Sans。
谷歌字体已经对网页字体的使用做了优化,比如Unicode-range子集内嵌,将大型的字体资源拆分为很多较小的子集,只下载在网页上需要渲染的文本字体,不会下载网页上根本没有使用的子集。

使用
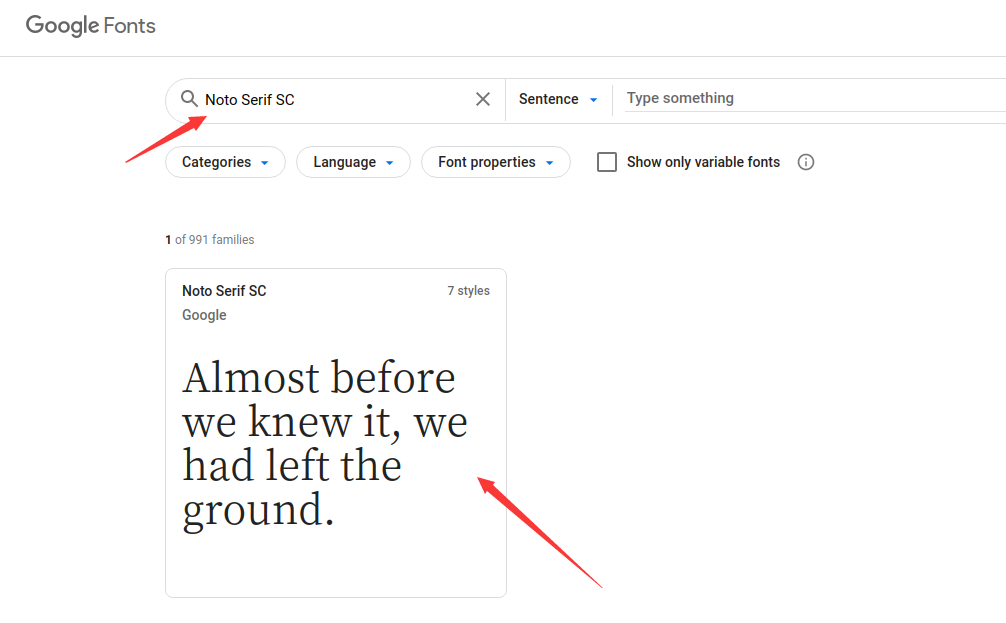
打开Google Fonts后搜索Noto Serif SC就可以看到思源宋体

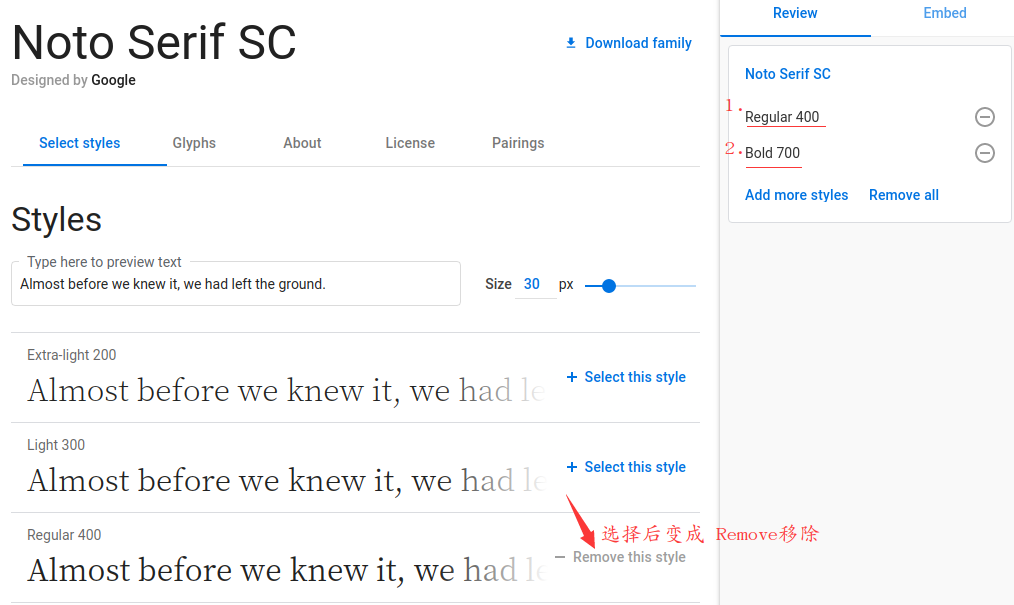
点击它,然后选择需要的字重,比如我选择regular(常规,400 字重) 和bold(加粗,700 字重)这两种常用的。

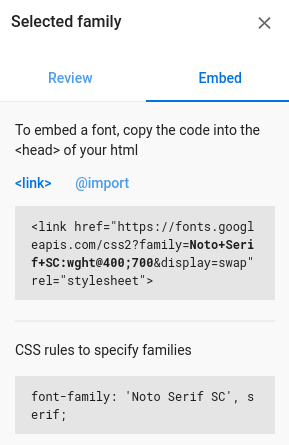
在右侧栏中选择Embed按照教程来使用,可以选择link在head标签中引入css的方式来使用

在需要使用的地方设置font-family就可以了,比如设置到body
body {
font-family: 'Noto Serif SC', serif;
}
异步加载
中文网络字体较大,至少都是几M,我们需要通过 CSS 的异步加载在降低资源的开销。
在上面谷歌字体中提供的link标签添加media="print"和onload="this.media='all'"这两个属性和值。
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;700&display=swap" rel="stylesheet" media="print" onload="this.media='all'">
可以参考:CSS 异步加载
HTTP 缓存
提取网络字体速度缓慢,每次打开博客一个页面就进行一次请求的话是不必要的,而且还增加了访问者流量的消耗,况且字体资源也不会经常发生改变,所以我们需要用 HTTP 缓存来进行优化。
我们需要对请求字体资源的响应头添加Cache-Control字段来设置max-age定义好缓存策略,但是字体资源并不存放在自己的服务器,我们无法进行控制。
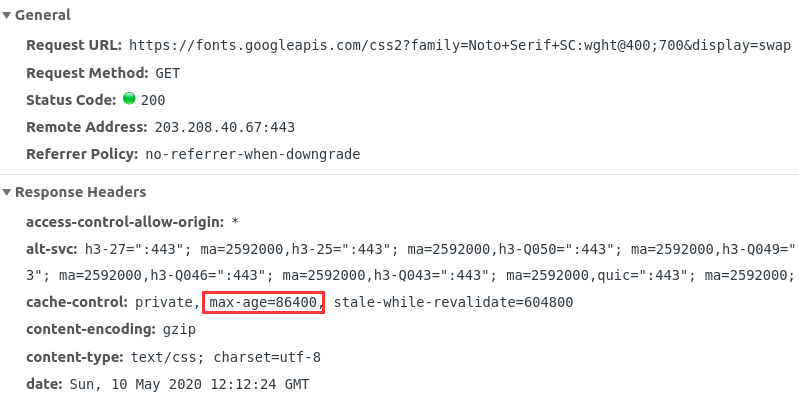
但是谷歌字体已经帮我们做好了,在请求谷歌字体获得的响应头中Cache-Control字段的max-age为86400,也就是一天:

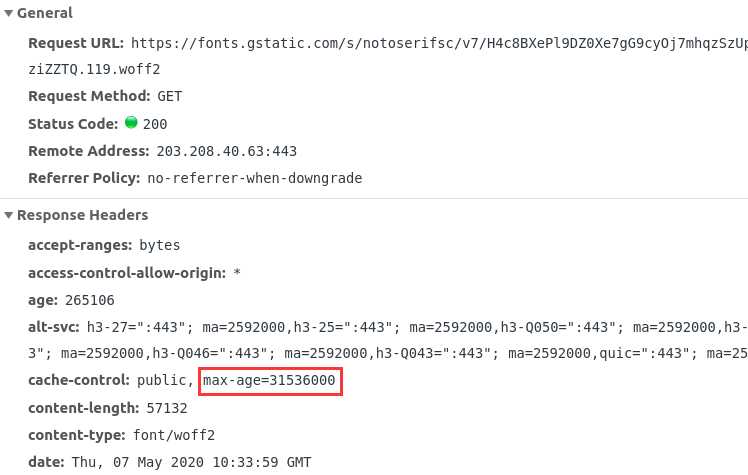
而对应的字体资源的max-age为31536000,也就是一年时间:

所以如果我们直接使用谷歌提供的字体 API,而不是下载字体资源在自己服务器使用的话,HTTP 缓存它已经帮我们做好了,我们不需要做任何操作。
补充
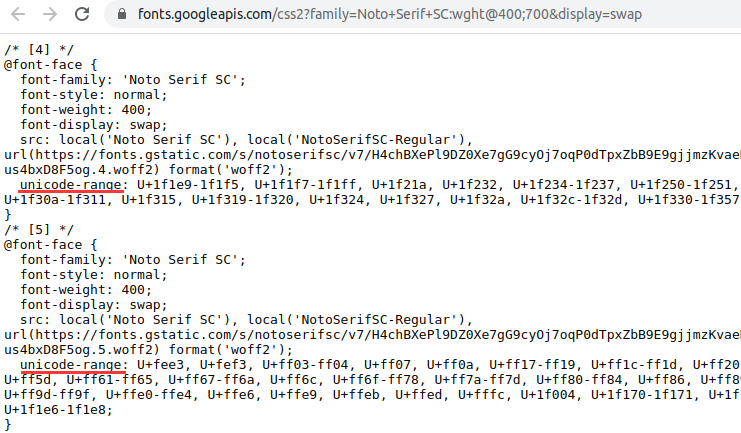
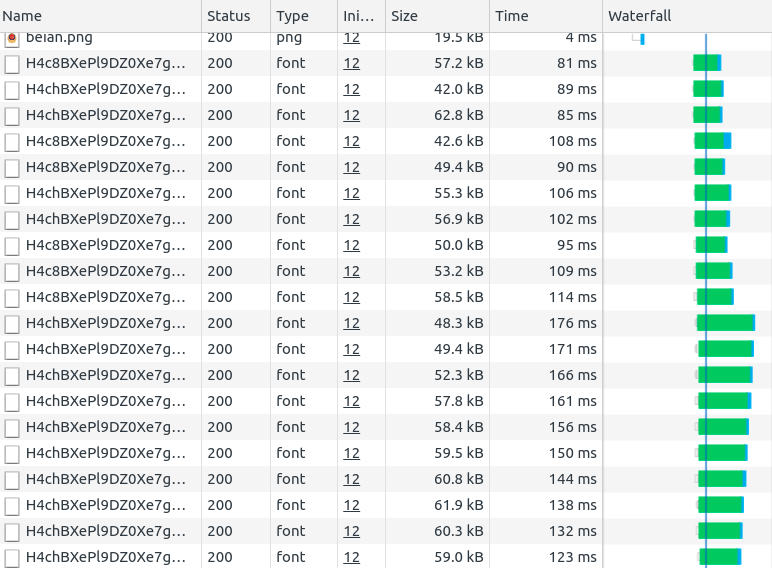
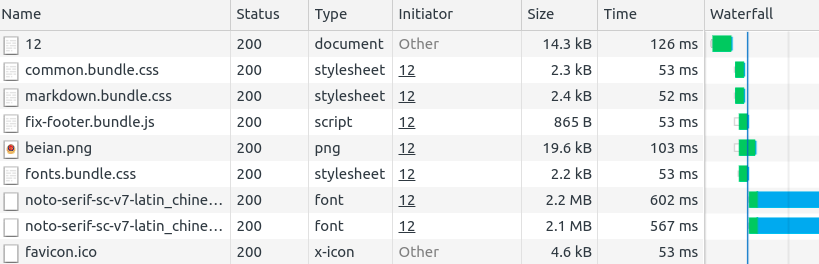
因为博客文章大多数篇幅都比较长,所以一篇文章会下载很多的谷歌字体拆分后的字体资源子集,比如:

我感觉都快把整个字体资源下载下来了,而且也产生了很多的网络请求,这样分开得到的字体子集资源也导致渲染网页文字的时候出现一块一块的多次替换,另外unicode-range并非所有浏览器都提供支持,所以我使用google-webfonts-helper谷歌网页字体助手拿到自己需要的字体 CSS,并把字体资源放在了服务器,现在放在了阿里云的 OSS 对象存储服务上。

因为我的博客中英文字体都为思源宋体,也只有 400 和 700 两个字重,这样来使用我觉得并无大碍。
版权声明:
Anand's Blog文章皆为站长Anand Zhang原创内容,转载请注明出处。
包括商业转载在内,注明下方要求的文章出处信息即可,无需联系站长授权。
请尊重他人劳动成果,用爱发电十分不易,谢谢!
请注明出处:
本文出自:Anand's Blog
本文永久链接:https://anandzhang.com/posts/essay/3